Responsive Website: Courtesy Attire
DESIGN PROTOTYPING
With a clear focus on driving conversions, the Courtesy Attire website needed a streamlined, intuitive user flow that minimized friction from homepage to checkout. To achieve this, I followed a structured prototyping process, starting with foundational planning followed by refining each iteration based on usability and brand alignment.
Sitemap
I began by developing a sitemap to establish the site's information architecture, ensuring a logical structure that facilitated seamless navigation.
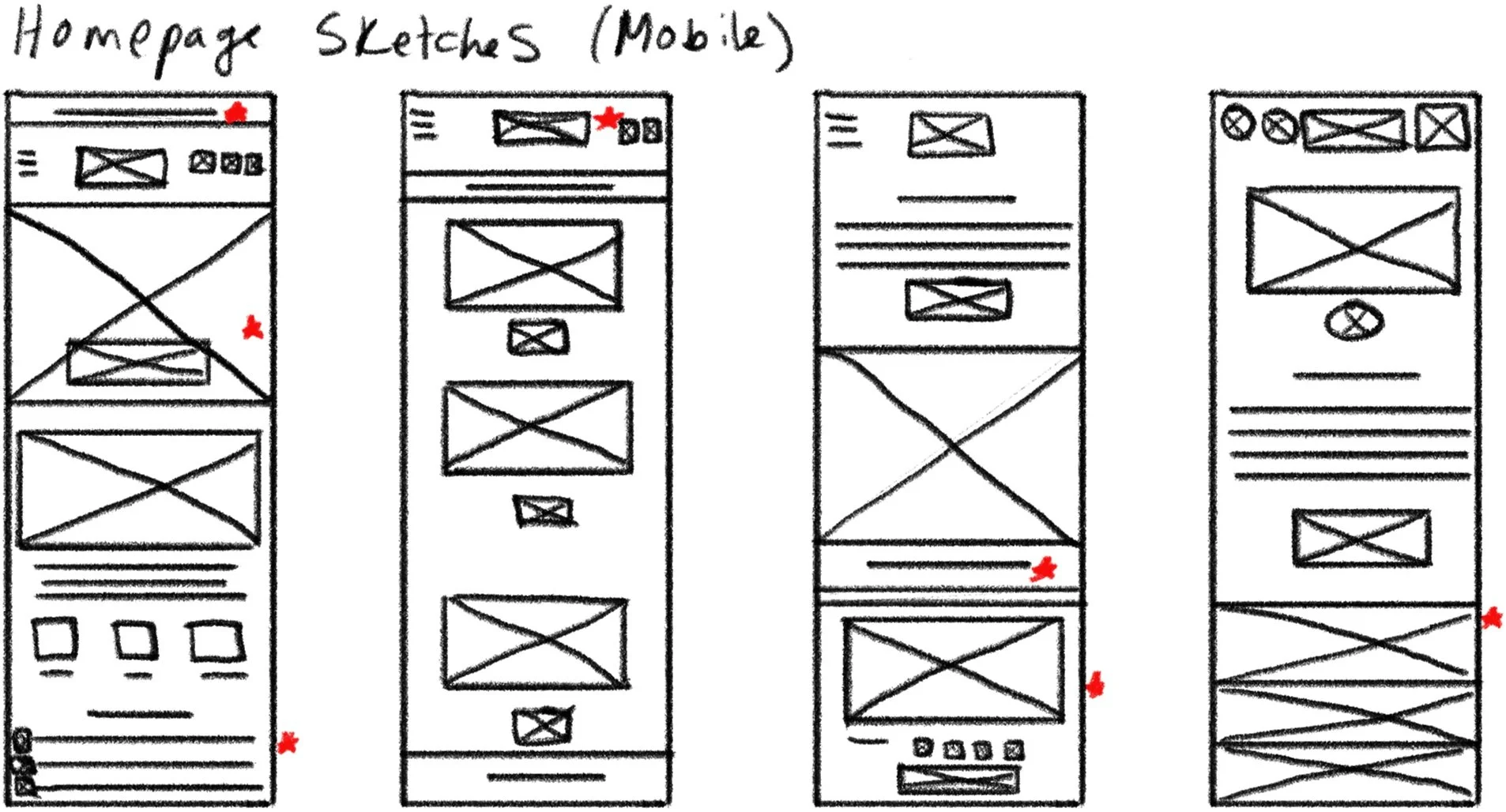
Early Wireframes
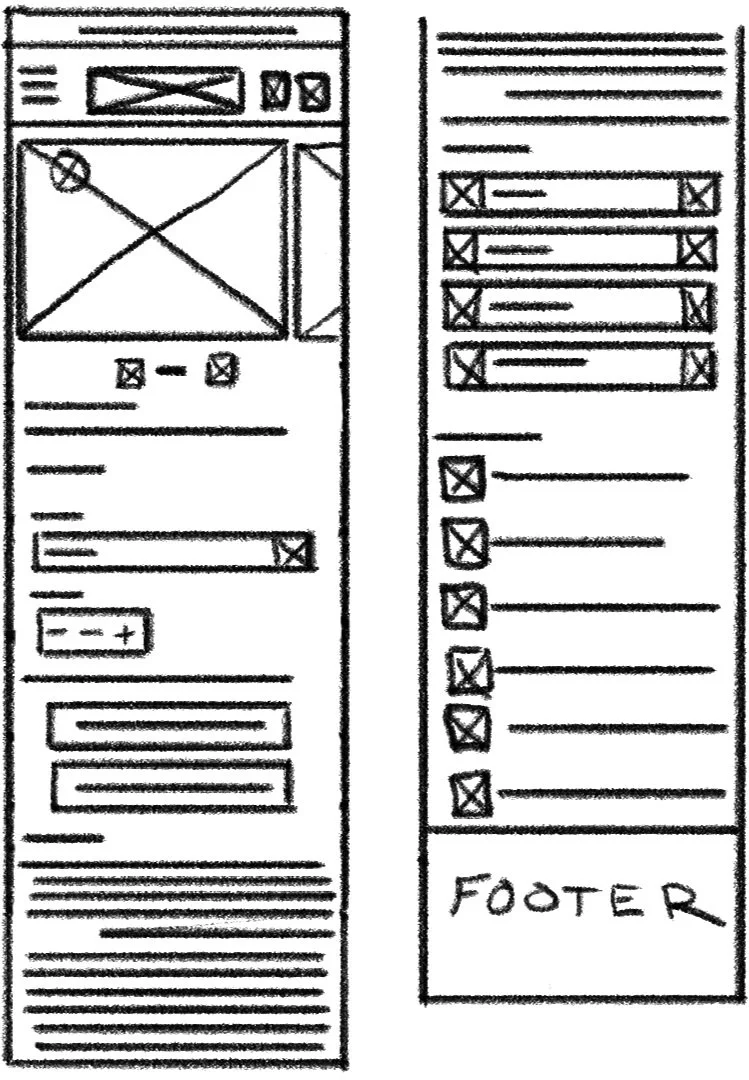
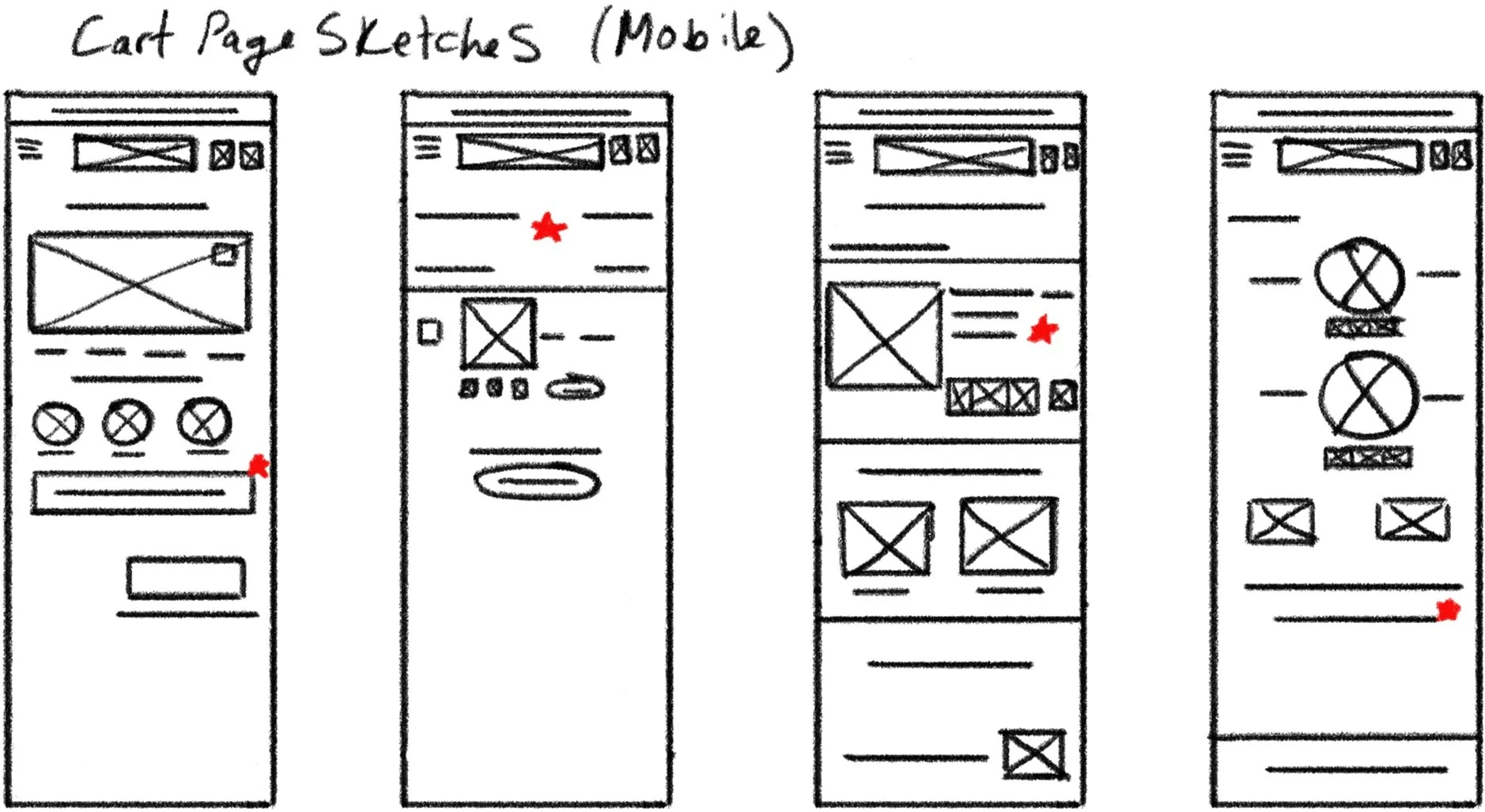
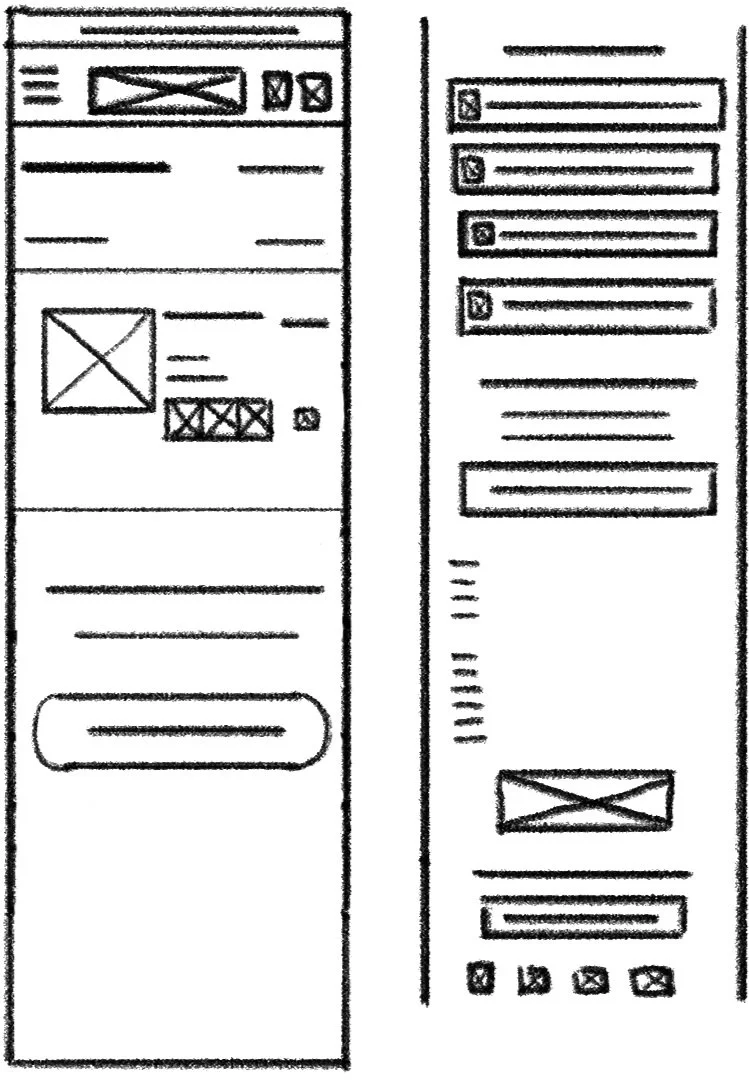
From there, I explored multiple lo-fi wireframe sketches for mobile, iterating on different layouts and user flows. By analyzing the strengths of each sketch, I synthesized the most effective elements into a single, refined lo-fi mobile wireframe sketch. With a strong mobile-first foundation, I adapted the design to desktop, carefully considering layout scalability and user behavior differences between devices.
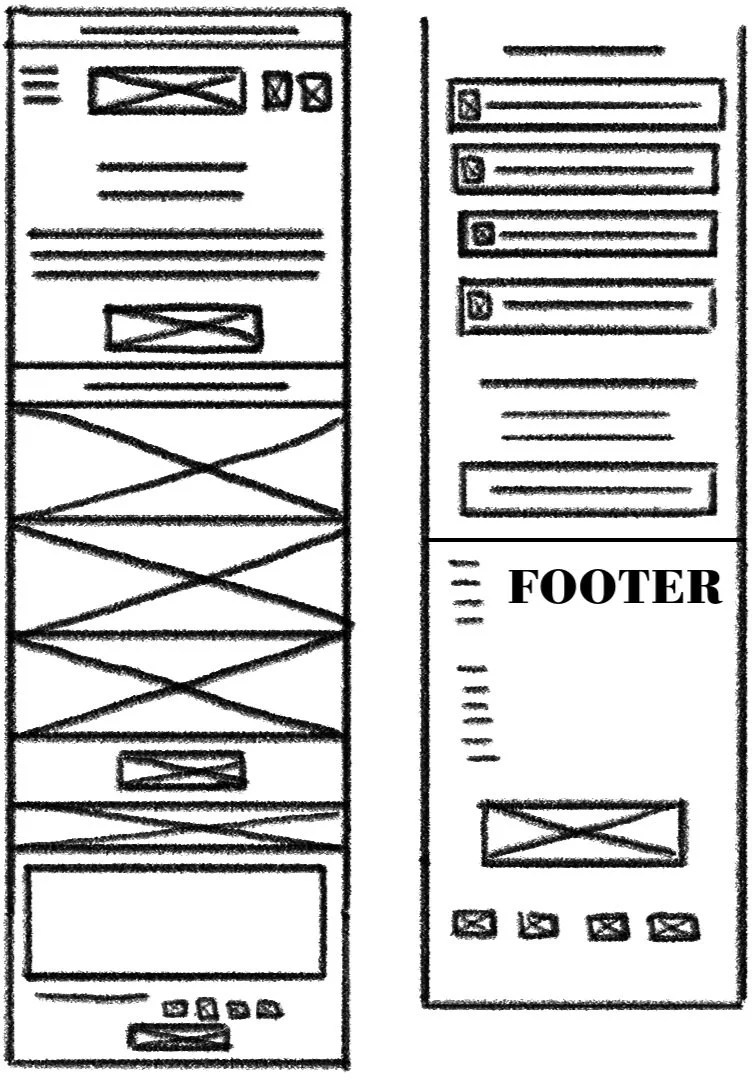
The Homepage
The Shop Page
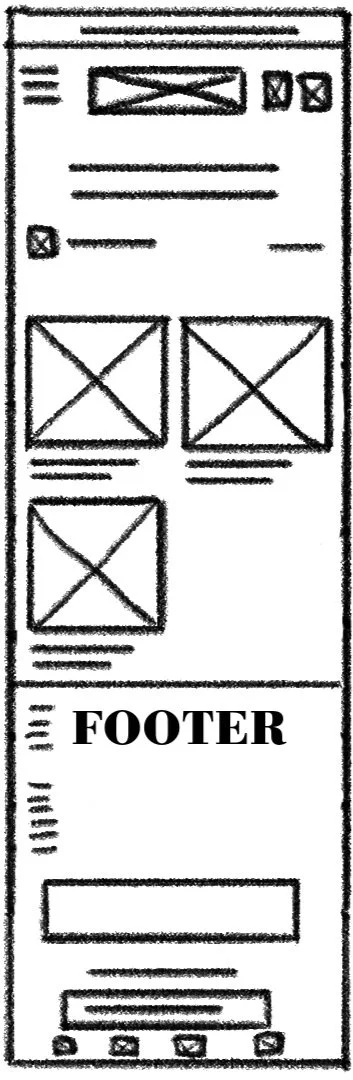
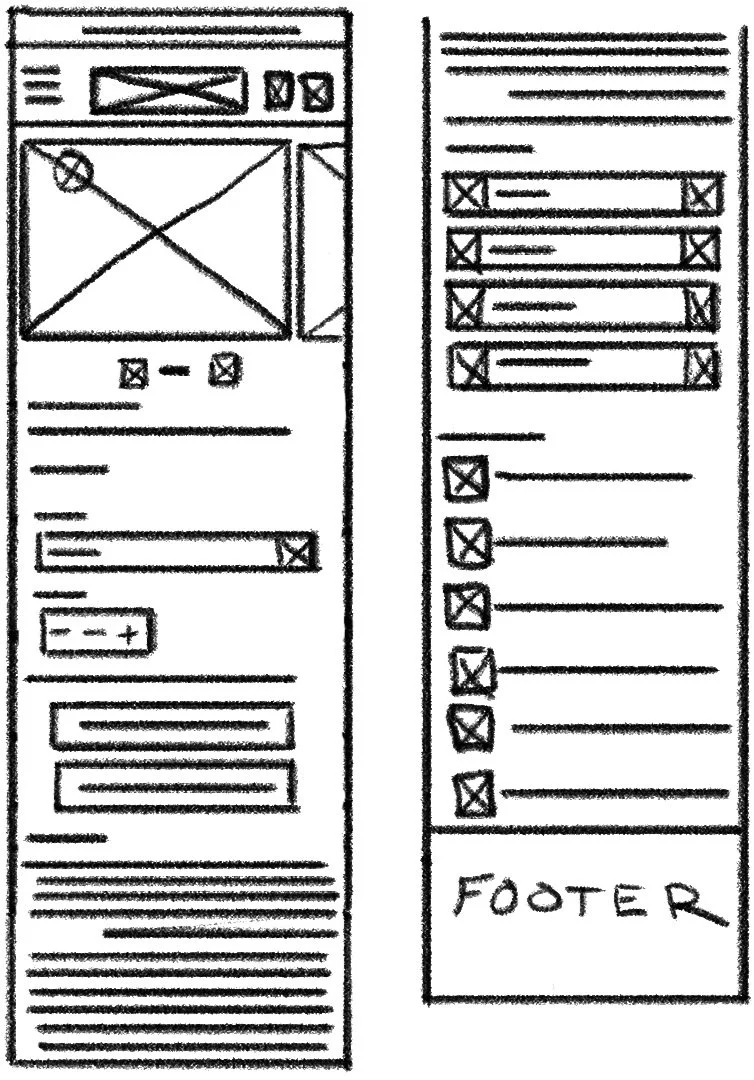
The Product Page
The Cart Page
Digital Wireframes
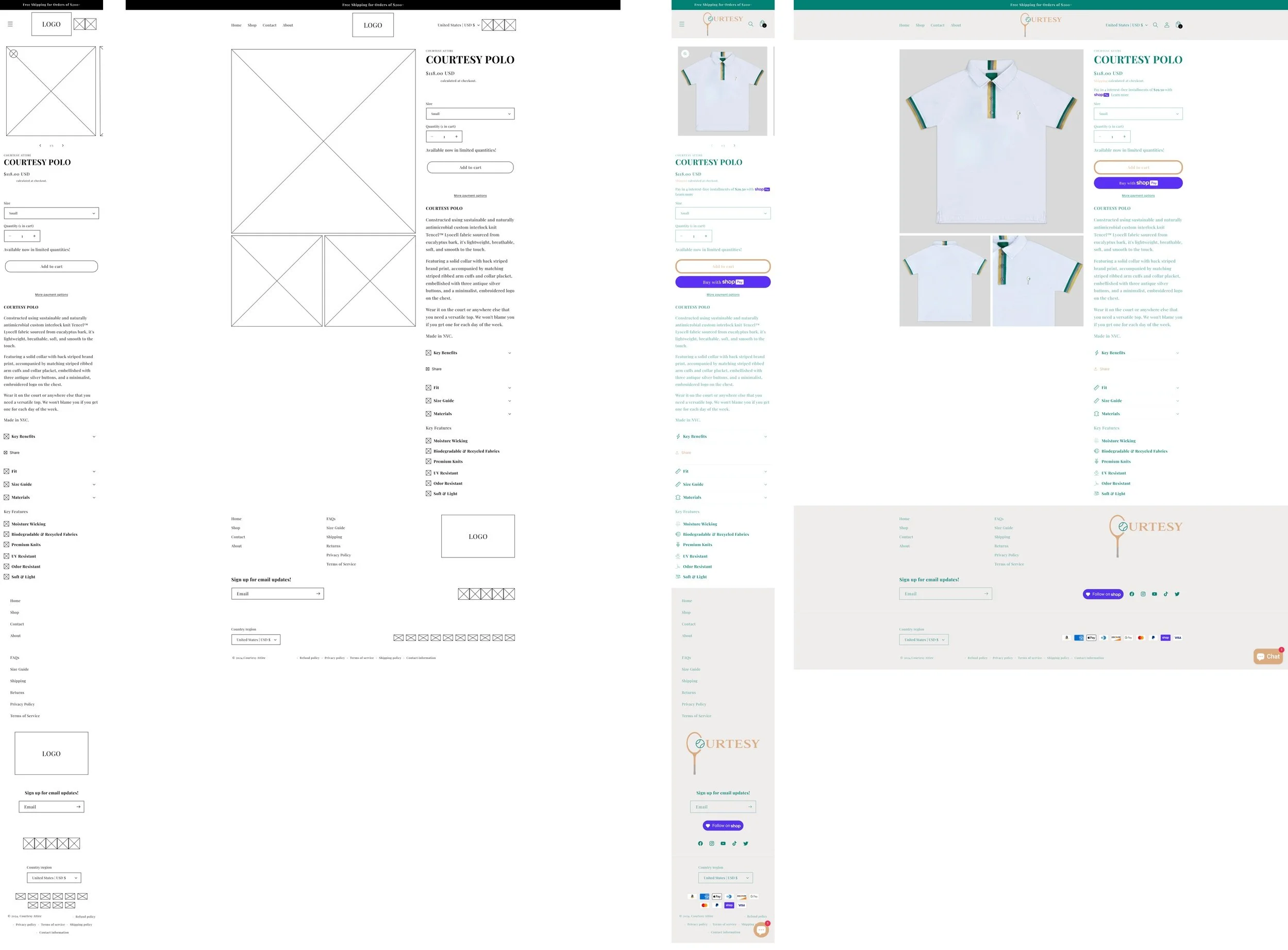
This led to the creation of lo-fi wireframes in Figma for both mobile and desktop, where I fine-tuned the structure before evolving them into hi-fi wireframes. At this stage, I incorporated brand colors, typography, and product imagery, bringing the design closer to its final, polished form.
This iterative approach ensured that every design decision was intentional—crafted to reduce bounce rates, optimize the purchasing journey, and reinforce Courtesy Attire’s premium yet performance-driven brand identity.